Weeknotes 2022 W43: Warm October
It’s the end of October, and as I am writing this, I have the windows open and I’m wearing just a T-shirt. Why is it so warm?!
On Friday, I met up with Esther and Justine for lunch at the Arkonaplatz Wochenmarkt (farmer’s market). The Wochenmarkt is every Friday from 12:00 on, and has a handful of food stalls (including vegan options). We had pizza. Justine and Esther are good company as always, and the warm weather made the very long lunch break absolutely worth it.
At work, I’ve set a date for the trial run of the workshop around trunk-based development. I kept pushing it off, but now that I have a (soft) deadline, I have no choice but to get it done on time. Ahh, the right kind of deadline.
In terms of projects, I’ve made progress on a few fronts.
I pushed the 1.0 version of the nanoc-tilt gem. I’m about a decade behind schedule for having an official Nanoc filter for Tilt.
I’ve been breaking my head over a Nanoc performance regression. I thought I had a fix but that wasn’t it. It’s tough because I’ve had quite some trouble reproducing the original issue.
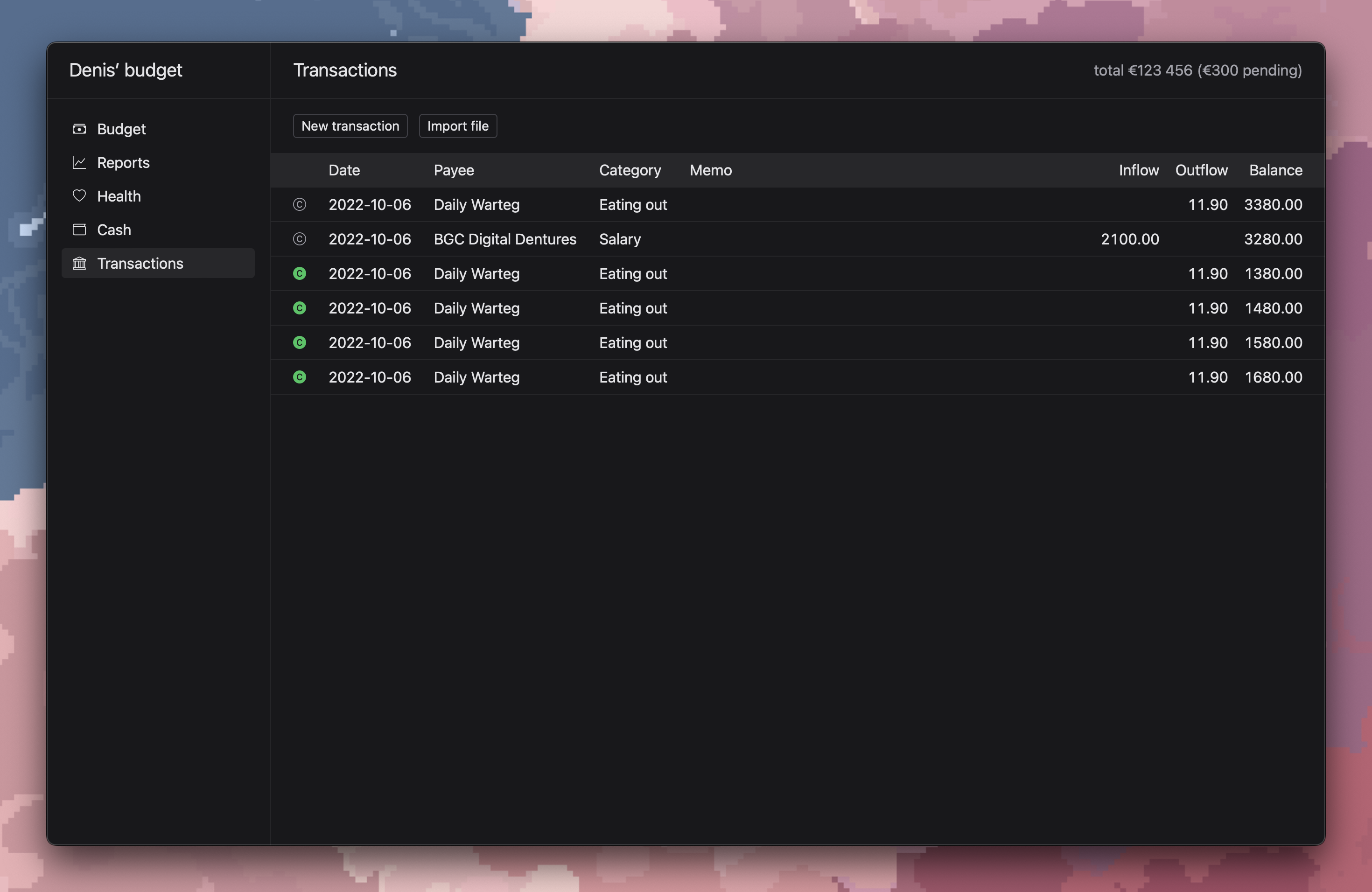
I spent an evening or so this week in mocking up what a budgeting application1 could look like. I lost my motivation pretty soon, unfortunately, when I realized how much work it would be to get it to a useable state. Anyway, I’m pretty happy with how neat it looks:

(The desktop background in that screenshot is chel’s very pretty sky wallpaper pack.)
That’s HTML with Tailwind, and icons from Bootstrap Icons. You can get pretty far with that combination, it turns out.
I was also using the Elm language (rather than JavaScript or TypeScript) to build the frontend, but I’m not sure I like it too much. In particular, the syntax for generating HTML is too weird. Take a look at this:
viewIcon : Maybe String -> Icon -> Html Msg
viewIcon maybeColor icon =
svg
[ SvgAttr.class "bi"
, SvgAttr.width "14"
, SvgAttr.height "14"
]
[ Svg.use
[ SvgAttr.xlinkHref
("icons.svg#" ++ toString icon)
]
[]
]
That generates a <svg> element. I would much rather use something like JSX, which is very close to the resulting HTML (or SVG) code.
Oh, and one more thing: these weeknotes now finally support images. It wasn’t hard to set up; I just needed to get it done.
Entertainment:
-
I’ve finished the main storyline of Assassin’s Creed Syndicate. More stabbing to do before I finish the side quests though! Stab stab stab.
-
I watched Reacher season 1, but I couldn’t give it proper attention. I found it odd (not in a good way), rather predictable, and the characters are caricatures rather than genuinely interesting people.
-
The Peripheral episode 3 is good, though slower than the pilot episodes. I like the setting a lot. Initially, the series felt similar to the Black Mirror episode Playtest, but I’m glad it’s nothing like it.
-
I watched the first episode of House of the Dragon with Tyler, but I think I’m just not ready for more Game Of Thrones stuff. It’s too much.
Links:
-
Mechanical circuits: electronics without electricity (Steve Mould)
-
Why Didn’t “Defund the Police” Happen? (Renegade Cut)
-
Why Some People Say SHTRONG! (the CHRUTH) (Dr Geoff Lindsey): I’ve noticed this too, and have been wondering about why!
-
Welcome to hell, Elon (Nilay Patel for The Verge)
Tech links:
-
The Perfect Commit (Simon Willison): Good advice!
-
Tag-Based File Organization: Benefits, Linux Tagging Software, & Limitations (Curiositry for The Autodidacts):
-
Postgres: Safely renaming a table with no downtime (Brandur Leach)