Weeknotes 2022 W46: Burn III, also teeth
My burn continues to make good progress in healing. I’m looking forward to being able to take a proper shower; one where I don’t need bend over backwards — figuratively speaking — to keep my left arm dry.
I’ve visited my GP a handful of times already, but I hope that next week will be the last time I have pay them a visit for my burn.
Coming week, I’m got multiple dentist appointments. A check-up uncovered about half a dozen cavities that need fixing. My health insurance covers those costs only partially, as I’ve opted for high-quality fillings rather than the basic ones that are insurance-covered.
For the longest time, I used to have absolutely no dental problems at all. I’m not sure what changed to make me suffer now!
I’ve been watching the situation at Twitter unfold with disbelief. I have experience with toxic/abusive bosses, but Elon Musk would take the cake. It’s beyond me how anyone could pay €44 billion for something, only to run it into the ground.
For my budgeting app prototype, I’ve finished a first draft of the parser, and I can load in my genuine financial data to show it in the UI. The Rust-JavaScript interop in Tauri is really nice: on the Rust side of things, you derive serde’s Serializable on the things you want to send to JavaScript land, and then you… simply send the data. It’s so smooth.
A challenge I’ve been facing is how to present the double-entry accounting data in a nice way in the UI. I might need to switch to some UI prototyping next.
Chances are high that I’ll drop working on the project, though. It’s a ton of work, and I don’t even really know where this is going. This is project that I’m doing for fun, and if/when I stop having fun, I will drop it. It’ll be a ton of work to build out, and as evidence I’ll produce the article Actual is going open-source.
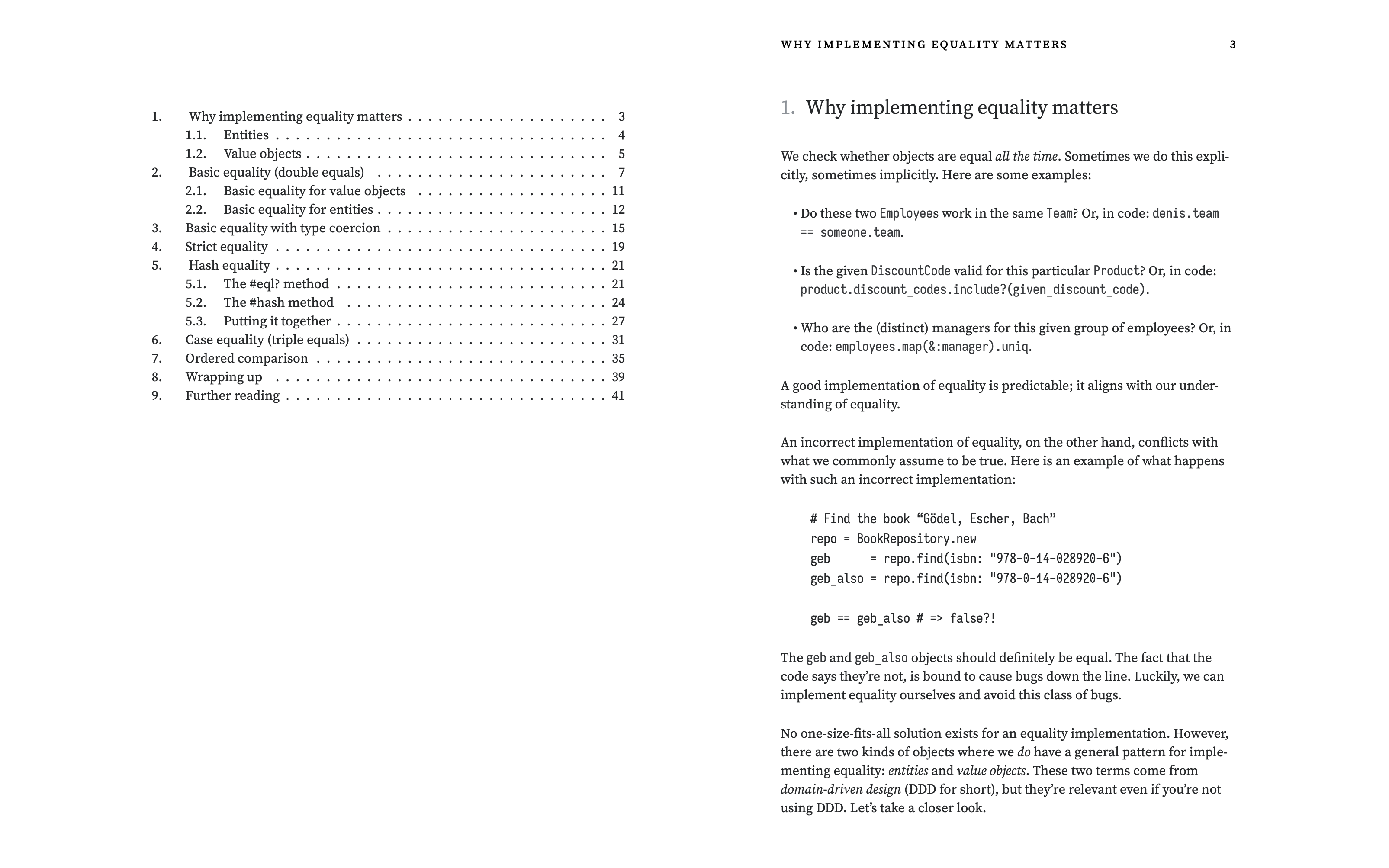
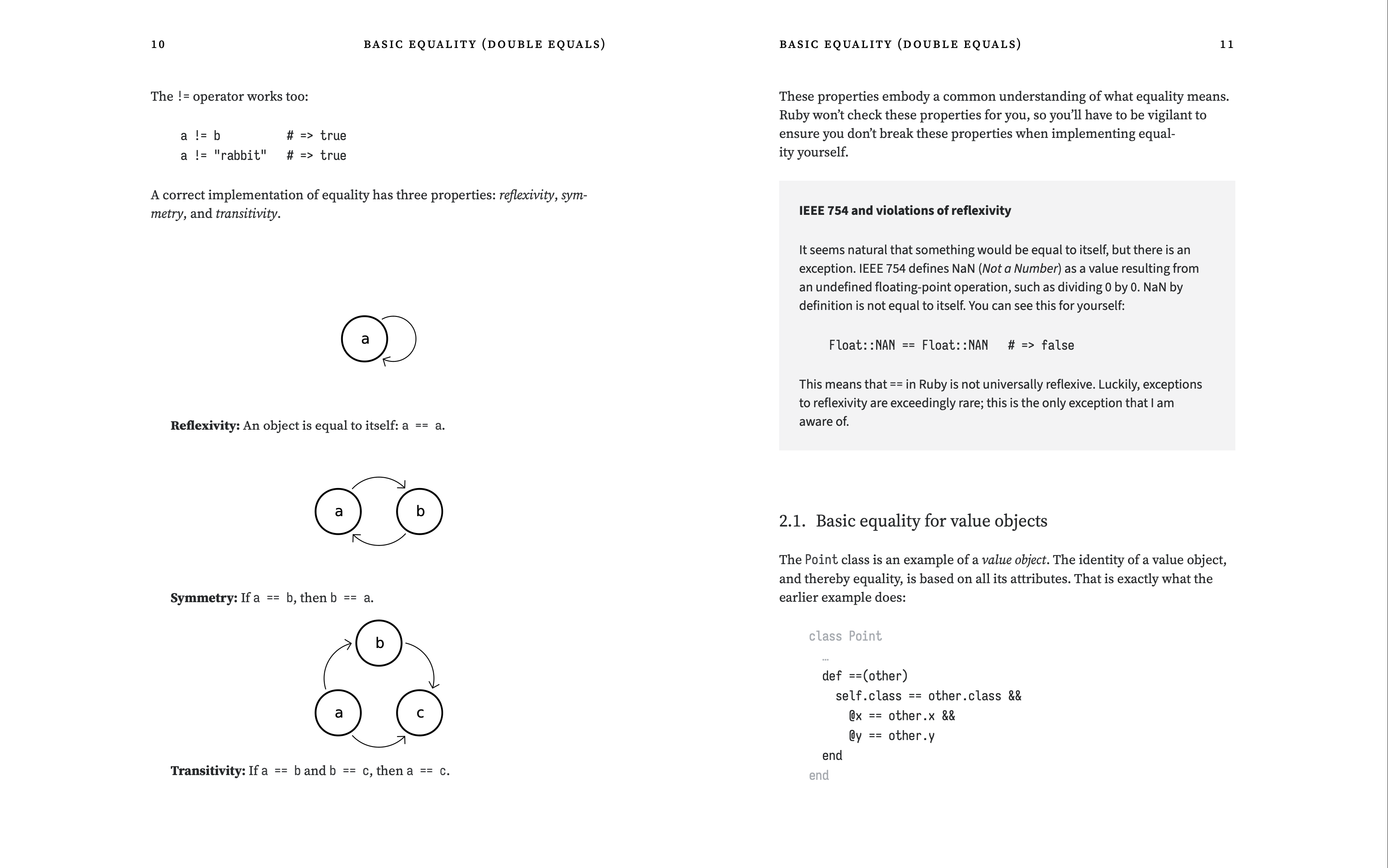
For no clear reason, I spent some time generating a PDF output for the articles on my web site, with WeasyPrint. Here is what a few of those pages look like:



It’s by no means perfect, but I’m happy with WeasyPrint and I might use it to format longer-form content that I want to distribute separately.
I tried adding in sidenotes, but with CSS and facing pages it’s tough, as there’s no CSS selector for figuring out wether an element is on a recto or a verso side. On the recto (right) side, sidenotes would go to the right of the text, while on a verso (left) side, they’d go on the left. As far as I can tell, there’s no solution for this in CSS.
I like the idea of generating PDFs of long-form content, because I prefer reading PDFs over web sites. It’s less distracting, more self-contained, and I find the paginated format to be easier to browse through.
I’ve been making attempts at writing another short story, with little success. I’ve got the kernel of an idea brewing in my head, but I can’t find the words to put on paper.
I’ve discovered why most projects at work are set up with separate branches per environment: it’s a part of GitLab Flow. To be clear — I think the concept of environment branches is a genuinely bad idea, goes against Continuous Delivery practices and creates a large amount of complexity.
At work, I’ve moved one project to trunk-based development so far. There are plenty more projects remaining, but the team seems very excited to use a new approach that comes with considerably less overhead and much faster delivery speed.
We’ll still need a good solution for feature flags. I’d personally love to have an easy-to-use GUI dashboard that both engineers and product owners feel comfortable with.
Entertainment:
-
I’m still enjoying The Peripheral, but I’m worrying that it’ll end up keeping mysteries unexplained just for the sake of it. It leads to unsatisfying endings. We’ll have to wait and see!
-
I watched Cunk on Earth and it’s excellent. A good amount of absurdity is welcome in these times.
-
Star Wars: Obi-Wan Kenobi was good. It nicely connects some dots in the overarching plot, too.
-
There’s one more episode left of Star Wars: Andor. It’s a fantastic show. I appreciate how it does not revolve around The Force, but around genuine human beings.
Links:
-
Sapling: Source control that’s user-friendly and scalable: It excites me that people are thinking about evolving version control beyond what Git offers.
-
Command K Bars (Maggie Appleton)
-
Barewords in Ruby (Avdi Grimm, Graceful.Dev): An oldie but a goodie!
-
ROBLOX_OOF.mp3 (Hbomberguy)
-
The Grotesque Legacy of Music as Property (Adam Neely)